L'Editeur de formulaires
Navigation rapide
Attention : l'éditeur de formulaires n'est pas encore disponible dans la version Mac de Sarbacane.
L'éditeur de formulaires est une fonctionnalité à activer dans le menu Extensions de Sarbacane.
Il s'agit d'un éditeur « drag & drop » permettant la création de formulaires d'inscription liés à vos listes de contacts dans Sarbacane.
A la manière de l'EmailBuilder, cet éditeur est très simple d'utilisation et vous permet de personnaliser au maximum votre formulaire. Ajoutez des blocs de textes et d'images de votre choix et créez ainsi un formulaire qui vous ressemble et qui incitera vos visiteurs à s'inscrire.
La photothèque gratuite et libre de droit de Sarbacane est également accessible pour agrémenter vos formulaires.
Créer un formulaire
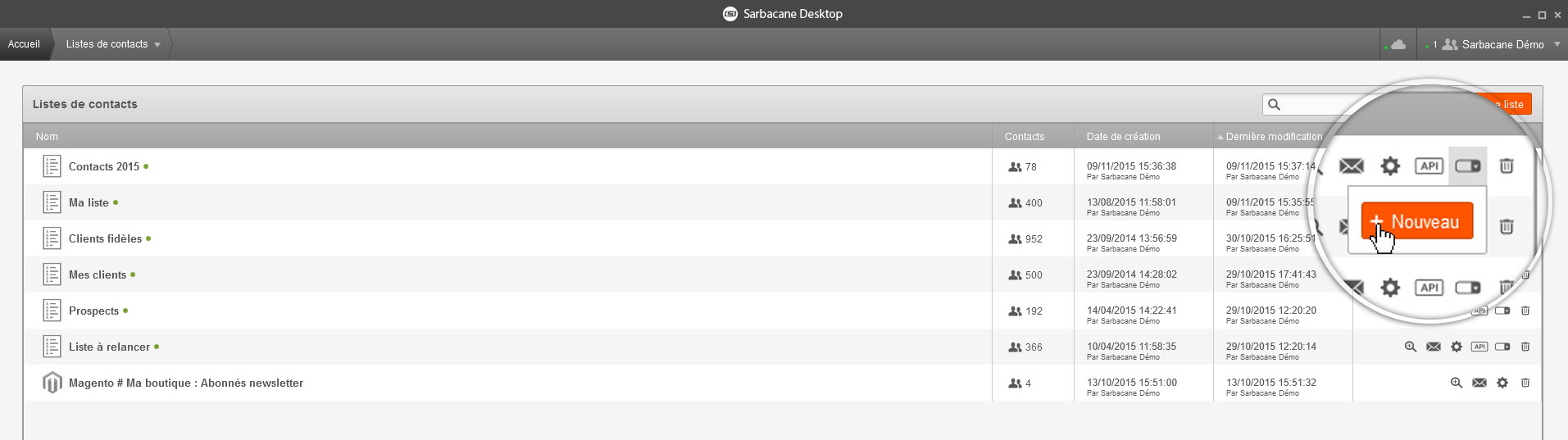
Pour créer un formulaire, activez « Editeur de Formulaires » dans l'onglet Extensions, puis dans vos listes de contacts, cliquez sur l'icône « Créer un formulaire » disponible sur chacune de vos listes. Si vous n'avez pas encore de listes de contacts, il est nécessaire d'en créer une au préalable avant de pouvoir créer un formulaire.


Le formulaire que vous créerez sera alors lié à la liste que vous avez choisie. Les données saisies dans le formulaire par vos visiteurs seront automatiquement intégrées à la liste de contact correspondante.
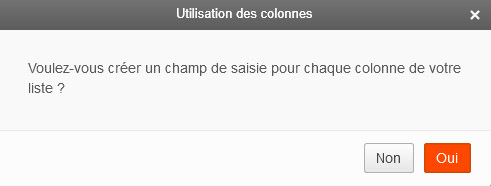
Si vous choisissez une liste déjà existante, vous verrez apparaître le message « Voulez-vous créer un champ de saisie pour chaque colonne de votre liste ? »

Cliquez sur « Oui » pour que les colonnes déjà présentes dans votre liste constituent des champs à remplir sur votre formulaire et qu'ils soient ajoutés automatiquement. Cliquez sur « Non » si vous souhaitez ajouter vos champs manuellement.
Il est possible de créer plusieurs formulaires par liste.
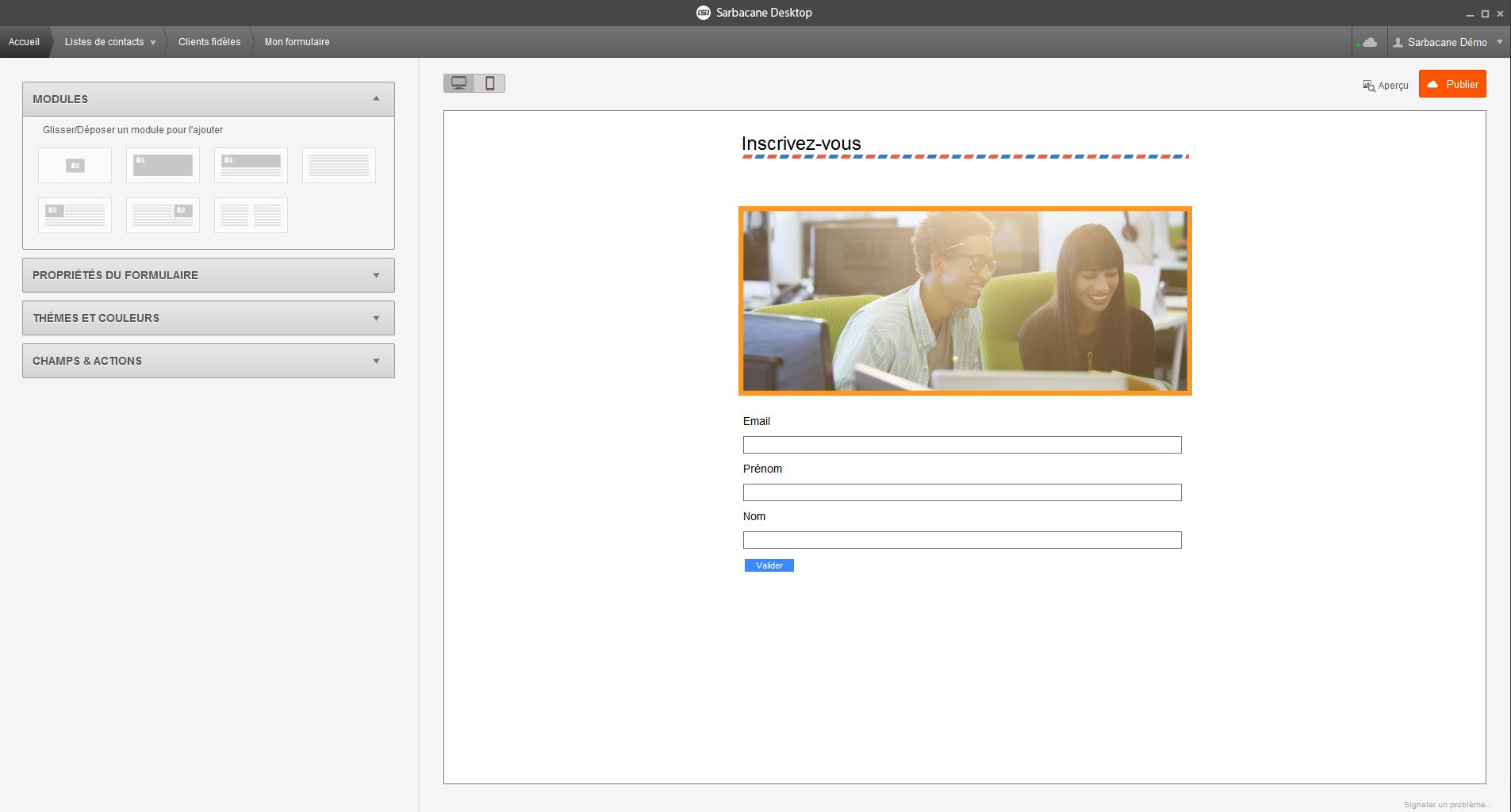
Module
Tout comme dans l'EmailBuilder, faites glisser les modules de votre choix pour les ajouter à votre formulaire. Vous pouvez ajouter des blocs de texte simple, de texte en colonnes, d'image pleine largeur, d'image centrée ou de texte + image.


Propriétés du formulaire
Modifiez tous les paramètres concernant la structure de votre formulaire :
- Nom de votre formulaire
- Alignement du formulaire : centré ou sur la gauche
- Largeur du formulaire en pixels
- Espace entre les modules
- Bordures du conteneur principal et des modules
- Interlignes
- Répartition des champs : choisissez de placer vos champs sur 1 ou 2 colonnes
- Espacement des champs : écart en pixels entre chaque champ
- Libellés : choisissez de placer les libellés sur la même ligne que vos champs ou pas
- Espace entre libellés et champs
- Styles des libellés : gras, italique, souligné
- Police et taille des libellés
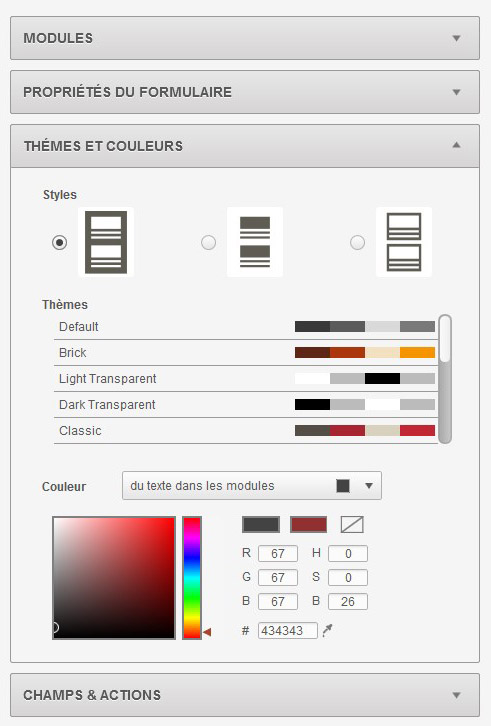
Thèmes et couleurs
Vous pouvez personnaliser votre formulaire aux couleurs de votre entreprise ou choisir un thème de couleur prédéfini.
Choisissez les couleurs d'arrière-plan général, d'arrière-plan des différents conteneurs et modules, des bordures, des liens et des textes. Les couleurs sont définies en RVB et vous pouvez utiliser la pipette pour copier une couleur présente sur votre écran, même en dehors du logiciel.

Champs et actions
Dans cet onglet, vous pouvez paramétrer toutes les données relatives aux champs que rempliront vos visiteurs.
- Date d'enregistrement
Cochez cette case pour que la date à laquelle chaque contact s'inscrit à votre formulaire soit ajoutée en tant que colonne dans votre liste. Choisissez de le lier à une colonne déjà existante dans votre liste ou choisissez dans le menu déroulant « Créer une colonne ». Cela créera automatiquement une colonne « Date d'enregistrement » dans votre liste. Le visiteur n'aura pas connaissance de ce champ car il est dit « invisible » puisqu'il ne sera pas affiché dans votre formulaire.
- Correspondance
Gérer les champs qui seront ajoutés à votre formulaire. Dans la colonne Type, choisissez le type de champs à utiliser pour chaque donnée.
Dans la colonne Editer, cliquez sur l'icône Modifier pour modifier les paramètres de => propre à chaque libellé : son nom, sa correspondance avec une colonne de votre liste, son format... Vous pouvez également décider de rendre un champ obligatoire pour valider la saisie du formulaire si vous souhaitez que certaines informations soient absolument entrées par vos inscrits.
Vous pouvez également supprimer des champs à cet endroit.
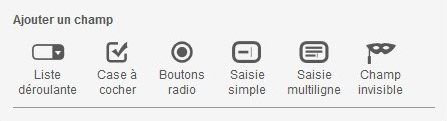
- Ajouter un champ
Choisissez le type de champ que vous souhaitez ajouter à votre formulaire :

Définissez le libellé qui s'affichera sur le formulaire, choisissez dans quelle colonne de votre liste l'information sera ajoutée ou créez une nouvelle colonne.
Pour les champs Liste Déroulante, Case à Cocher et Boutons Radio, vous pouvez ensuite définir la valeur qui sera affichée dans la liste des choix et la différencier de celle qui sera enregistrée dans votre liste (valeur affichée / valeur envoyée). Vous pouvez également présélectionner certains choix qui seront déjà choisi ou cochés dès l'ouverture du formulaire.

- Liste déroulante : il s'agit d'une liste de choix unique qui se déroule lorsque le visiteur clique dessus.
- Case à cocher : le visiteur peut cocher plusieurs choix. Vous pouvez régler l'alignement des cases et des libellés pour les apposer ou les mettre les uns sous les autres.
- Boutons radio : fonctionne comme les cases à cocher, sauf qu'il s'agit d'un choix unique.
- Saisie simple : il s'agit d'un champ de saisie unique. Choisissez le format de saisie : texte simple, mot de passe (masque les caractères) ou date.
- Saisie multiligne : un bloc de texte dont vous pouvez définir le nombre de lignes maximum dans lequel vos contacts peuvent entrer ce qu'ils veulent.
- Champ invisible : vous pouvez choisir une valeur (information) qui sera envoyée automatiquement à votre liste => qui sera ajoutée dans une colonne de votre choix, nouvelle ou déjà existante, lorsque chaque formulaire sera validé par un visiteur. Ce champ n'est pas visible ni modifiable par le visiteur. Par exemple, entrez la valeur « Newsletter » si votre formulaire a pour but d'inscrire vos contacts à votre newsletter. Vous pourrez ainsi, en triant votre liste, différencier les inscrits via ce formulaire d'un autre.
- Bouton de validation
Cliquez sur le bouton « Paramètres avancés » pour accéder aux paramètres concernant le bouton de validation du formulaire.
- choisissez le texte à afficher dans le bouton
- ajoutez ou non un bouton « Annuler » pour quitter le formulaire => pour vider les champs du formulaire
- réglez la position du bouton : à gauche, au centre ou à droite
- choisissez ce qui s'affichera une fois le formulaire validé : soit un message s'affiche (à la place du formulaire ou à la place du bouton de validation), soit le formulaire renvoie vers une page web dédiée. Vous pouvez ainsi rediriger les inscrits directement sur une page de votre site ou sur une landing page créée spécialement pour remercier vos nouveaux inscrits ou leur proposer une offre de bienvenue par exemple.

Propriétés des modules
Lorsque vous survolez un module, un bouton « Propriétés » apparaît. Il vous donne accès aux options de personnalisation propres à chaque module.
Vous pouvez alors choisir les couleurs d'arrière-plan du module en question ainsi que la couleur de la bordure si vous en définissez une.
Réglez la taille de l'espace à l'intérieur du module, la taille de la bordure ainsi que la taille des interlignes.
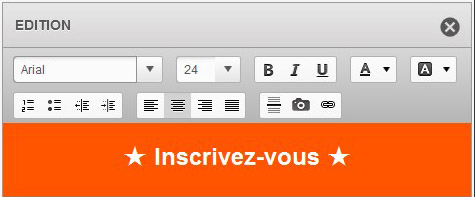
Editer le contenu
En survolant les modules, vous pouvez également cliquer sur l'icône d'édition qui vous donne accès aux options de personnalisation du contenu du module.
En cliquant sur une image, vous pouvez redéfinir sa taille, la pivoter, changer son orientation, la retoucher ou revenir à l'image d'origine si le rendu ne vous convient pas.
Définissez également la balise ALT de l'image. C'est le texte qui remplacera l'image dans le cas où elle n'apparaît pas sur certains navigateurs.
Vous pouvez ajouter un lien sur l'image qui redirige vers votre site web.
Si vous souhaitez changer d'image, plusieurs options s'offrent à vous :
- Importer une image depuis la photothèque Sarbacane : plus de 1000 images gratuites et libres de droit sont accessibles et triées par domaine d'activité
- Importer une image depuis votre ordinateur : ajoutez vos propres images/logos
- Importer une image depuis une URL : entrez une URL redirigeant vers une image hébergée sur le web pour l'ajouter au formulaire
- Importer une image Google Maps : entrez une adresse pour ajouter un plan Google Maps à votre formulaire

En cliquant sur un texte, vous pouvez modifier sa police, son style (gras, italique, souligné), sa couleur, le mettre en surbrillance. Vous pouvez également ajouter des puces ou des numéros, des retraits ; aligner le texte à gauche, à droite, le centrer ou le justifier.
En cliquant sur l'icône « Ligne Horizontale », vous ajouterez une ligne de séparation. Ajoutez également une image directement dans le corps du texte et insérez des liens sur des portions de texte.

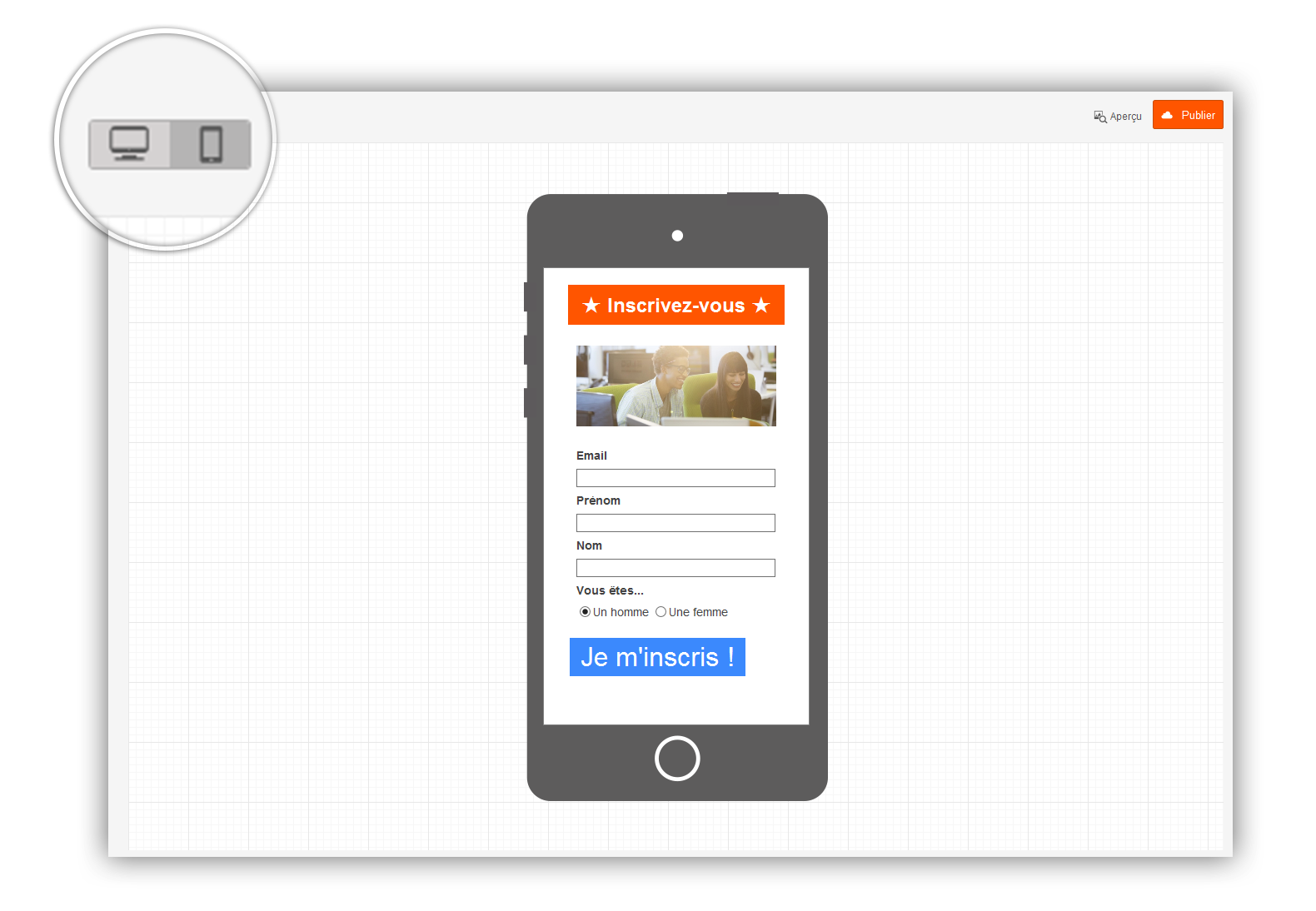
Version mobile
L'éditeur de formulaire de Sarbacane adapte automatiquement votre formulaire à une lecture sur mobile.
Cliquez sur l'icône en haut à gauche de l'aperçu pour voir le résultat en version responsive.

Aperçu
Le bouton d'aperçu ouvre automatiquement une page de votre navigateur contenant votre formulaire. Il s'agit d'un fichier html local, cette page ne peut être lue que depuis votre ordinateur.
Vous pouvez alors tester les différents champs et voir si le formulaire s'affiche correctement.

Publier
Une fois votre formulaire terminé, cliquez sur le bouton Publier.
Une adresse URL vous sera alors donnée et redirigera directement sur votre formulaire pour intégrer le formulaire sur votre site. => Une fois le formulaire intégré sur votre site, l'URL redirigera le visiteur vers votre formulaire.
Il sera alors actif et tout contact qui entrera ses informations sera directement ajouté à la liste à laquelle est lié le formulaire.