Les consommateurs et leurs smartphones
Apparu en 1992 par IBM et diffusé plus largement par Apple en 2007
avec l'iPhone, le smartphone fait désormais partie intégrante de la vie
des français.
46%
des français possèdent un smartphone
46% de la population française possède un smartphone, contre 17% en 2011(1).
Le téléphone portable est rapidement devenu un outil de communication
au service de l'homme. Cette véritable révolution a séduit dès son
apparition. L'arrivée du smartphone a amplifié ce phénomène et a
bouleversé les règles de la vie sociale. Il est devenu l'assistant personnel
de près de la moitié des français.
Les 18-24 ans sont les plus séduits : 81% d'entre eux en sont équipés.
81%
des 18-24 ans en sont équipés
3 mobinautes sur 4 accèdent à Internet quasi-quotidiennement(2).
En France, 53,8% de la population est mobinaute, représentant près de
30 millions de français(1). L'accès à Internet depuis son mobile est facilité
grâce aux modes de connexions qui se diversifient par le déploiement
du Wifi et du réseau 3G et 4G.
Le smartphone est consulté 221 fois en moyenne par jour(2).
Consulté
221
fois/jour
En septembre 2014, une étude a été réalisée par Tecmark au RoyaumeUni
sur l'utilisation du smartphone. Il en ressort que les smartphones
sont devenus les gadgets les plus utilisés dans la vie de tous les jours.
Sur 2000 utilisateurs, chaque personne consulte en moyenne 221 fois
son smartphone par jour, contre seulement 140 fois pour un ordinateur
de bureau ou un ordinateur portable.
Leurs usages :
Regarder la météo
Lire les emails
Consulter les réseaux sociaux
Inspecter l'agenda
Dresser une liste de tâches
...
Avec toutes les applications intégrées à nos smartphones, ce petit
appareil nous sert tous les jours pour toutes nos tâches quotidiennes.
Le marché des smartphones
En France, il se vend plus de smartphones que de téléphones mobiles
classiques : 46% des français en possèdent(1). Le nombre de smartphones
vendus par an ne cesse d'augmenter : en 2014, 23,8 millions de mobiles
ont été vendus auprès des français, dont 18,2 millions de smartphones.
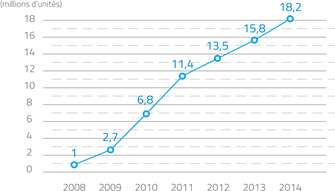
La vente des smartphones en france(2)

Le taux d'équipement d'un smartphone en France passe de 39% en 2013 à
46% de la population(1) en 2014, le potentiel de croissance reste
encore important pour les prochaines années.
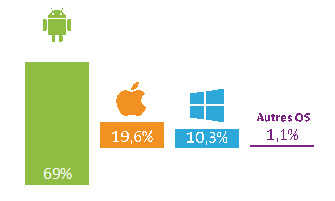
Les systèmes d'exploitation
Longtemps en avance par rapport aux autres constructeurs, Apple perd
depuis quelques années des parts de marché. Désormais Android est
en tête des systèmes d'exploitation de téléphonie mobile. Ce marché se
dynamise avec la vente de nouveaux modèles proposés chaque année.
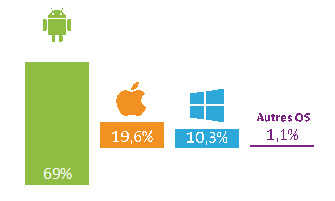
Avec une part de marché de 69%(1), Android demeure bien en première
position, cependant en recul depuis la sortie de l'iPhone 6 et l'iPhone 6
Plus d'Apple. Ce dernier grappille 3,7 points de part de marché français
au 3ème trimestre 2014(1).
La part de marché des systèmes d'exploitation en France(1)

Le top 10 des smartphones les plus vendus dans le monde
En septembre 2014, juste après la sortie de l'iPhone 6, ce nouveau
modèle d'Apple se place directement en top des ventes de smartphones
dans le monde.
Apple - iPhone 6
Samsung - Galaxy S5
Apple - iPhone 5S
Samsung - Note 3
Apple - iPhone 6 Plus
Xiaomi - Mi 3
Samsung - Galaxy S4
Xiaomi - Redmi Note
Apple - iPhone 5C
Motorola - Moto G
La lecture des emails sur mobile
88%
dans le monde
Dans le monde, 88% des utilisateurs consultent chaque jour
leurs emails à partir d'appareils mobiles(1).
72%
en France
En France, 72% des smartphoners français consultent
leurs messageries emails tous les jours(2).
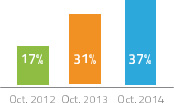
Le smartphone prend de plus en plus d'ampleur, 37% des emails sont
consultés depuis un mobile en octobre 2014 contre 31% en octobre
2013 et 17% en octobre 2012, représentant une croissance des 117% en
deux ans ! (1)
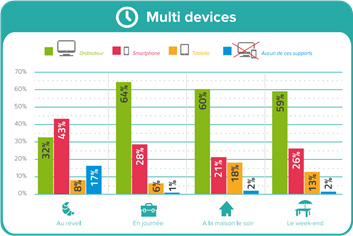
A chaque moment de la journée son support de connexion pour
consulter ses emails(1) :
Les 3 façons de consulter ses emails sur smartphone
Il existe plusieurs applications permettant de consulter ses emails sur
un smartphone :
1. Les applications natives
Il existe plusieurs applications permettant de consulter ses emails sur
un smartphone :
L'application est préinstallée, l'utilisateur n'a plus qu'à la paramétrer.
Elle permet de regrouper plusieurs adresses emails dans une seule
application, pratique lorsque l'on possède différentes adresses emails.
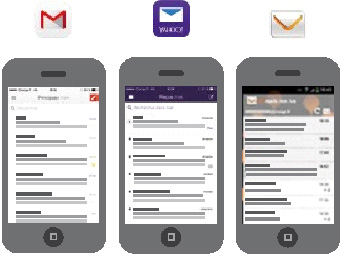
2. Les applications de messageries
Aujourd'hui, toutes les messageries possèdent leurs propres applications
mobiles. Même si les fonctionnalités sont identiques par rapport aux
applications natives, l'ergonomie de l'application et le rendu du contenu
des emails changent.
Pour l'utilisateur, il suffit de télécharger l'application et de paramétrer
son email.
Chaque application, comme chaque messagerie, interprète à sa façon
le code HTML du message pour afficher le contenu.
3. L'explorateur Internet
Il est aussi possible d'accéder à sa messagerie depuis le navigateur
Safari sur iPhone ou le navigateur Internet sur Android, ces deux
applications sont installées par défaut.
A partir du navigateur, le mobinaute accède au site Internet de sa messagerie.
Les contextes techniques à connaître
La navigation sur les écrans tactiles est très intuitive. Mais elle n'est
pas toujours facile à utiliser et peut même être agaçante si le contenu
n'est pas adapté à ses spécificités. Le doigt n'étant pas aussi précis que
la souris, il faut respecter certaines règles dans la conception de vos
emails et sites :
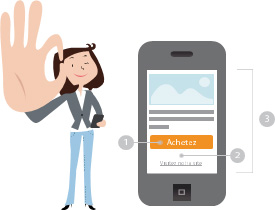
1
Les éléments cliquables doivent être visuellement identifiables :
contrairement à la souris qui donne l'information d'un élément
cliquable avec une icône de main, sur écran tactile, on ne sait
pas quel élément est cliquable car il n'y a pas de survol possible.
C'est pourquoi vous devez faire en sorte que vos liens soient de
préférence soulignés et que vos boutons d'action soient bien
visibles (colorés, rectangulaires ou à bords arrondis...). Nous
préconisons une taille minimum de 44 x 44 pixels pour un bouton
facilement cliquable.
2
Espacez vos éléments cliquables : plusieurs éléments cliquables
trop rapprochés seront difficiles à distinguer. Vous risquez
d'énerver vos lecteurs si jamais ils cliquent malencontreusement
sur un lien alors que c'était celui d'à côté qu'ils ciblaient !
3
Les tailles d'écrans étant réduites, il est désagréable de devoir
faire défiler le contenu pour le consulter en totalité. Il est
important de réduire les contenus de façon à pouvoir facilement
consulter l'emailing.
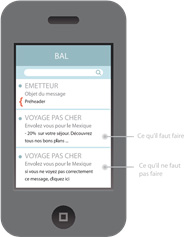
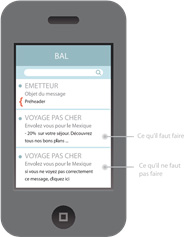
Le preheader est la partie textuelle de votre email qui se trouve tout en
haut. Bien souvent, il est composé d'un lien vers la page miroir (copie Web
de l'emailing) sous la forme d'une phrase qui ressemble généralement à :
"Si vous ne visualisez pas ce message, cliquez ici." C'est bien dommage
car l'application mail de l'iPhone et de l'iPad affiche dans la liste des
messages reçus le début des messages, juste après l'objet. Utilisez cet
espace pour apporter des informations complémentaires, en plus de
l'objet, et convaincre vos destinataires d'ouvrir votre message !

Afin d'être sûr que votre email soit correctement interprété sur
smartphone, nous vous conseillons d'utiliser dans vos emails les polices
Verdana ou Arial. Ces polices de caractères sont reconnues pour leur
grande lisibilité et particulièrement adaptées à la lecture sur écran.
Concernant les visuels, nous vous invitons à appliquer des contrastes
forts. Les contrastes de couleur faibles ne sont pas conseillés sur les
petits écrans, car la lecture est rendue plus difficile. Il faut penser aussi
aux lecteurs qui ouvriront leurs emails dès le réveil, les couleurs ne
doivent pas choquer. Evitez donc les couleurs flashies comme le jaune
qui peuvent être désagréable pour la lecture.
Pourquoi rendre son email responsive
En fonction des caractéristiques du support et de l'application utilisée
pour consulter les emails, une campagne emailing classique (non
optimisée pour mobile) s'affichera de 2 manières :
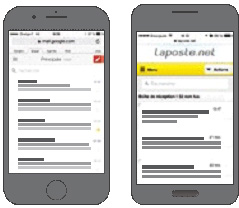
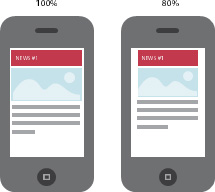
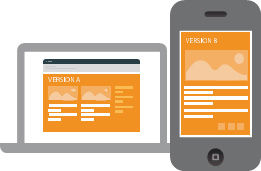
En plus petit
La largeur du document se redimensionne à la largeur de l'écran.
Vous avez une vue globale de l'emailing ce qui permet de comprendre
comment l'information est organisée. Mais les contenus sont difficilement
lisibles, les liens sont trop petits pour être cliqués sans risque d'erreur.
Vous devez alors zoomer pour lire l'email.
En plus grand
La largeur de l'email ne s'adapte pas à la largeur de l'écran et vous avez
une vue de la taille réelle du contenu. Les mots ou les phrases sont
lisibles mais l'ensemble d'un bloc texte peut être tronqué. La hiérarchie
des informations n'est pas visible, il est donc plus difficile de trouver des
repères de lecture.
Vous devez dézoomer pour comprendre la structure et repérer les
informations.
Ces contraintes ne sont pas liées exclusivement à l'emailing, ce sont
des caractéristiques du web mobile en général. Si vous consultez une
page web non optimisée sur votre smartphone, il y a fort à parier que
vous vous trouverez confronté à la même problématique. Qui n'a jamais
connu cette expérience douloureuse avec un menu ou un formulaire.
Ce zoom initial peut être contrôlé grâce à la balise meta viewport à
intégrer dans la balise <HEAD>. du code HTML. Celle-ci va permettre
d'adapter automatiquement le contenu à la largeur du support de
lecture.
Exemple :
<meta name="viewport" content="width=device-width, initialscale=1">
width : taille en pixels de l'écran
Le responsive design consiste à optimiser un site ou un emailing sur
le maximum de supports différents. Cela peut se faire pour chaque
support séparément ou plus globalement en ciblant les grandes familles
d'écrans.
Comment le rendre responsive ?
Plusieurs méthodes sont possibles, nous vous les détaillons dans les
chapitres suivants.
L'email fluide
Qu'est ce qu'un email fluide ?
L'email fluide est une mise en page qui s'adapte aux petits et grands
écrans. Le contenu est automatiquement redimensionné selon la
largeur du support de lecture sans modifier la structure de la page.
Si votre email est déjà composé en une seule colonne, vous pouvez
utiliser l'email fluide.
Pour que l'email s'adapte, il est conseillé de définir les dimensions de
chaque élément en pourcentage.
Le code à utiliser :
style = "width : 80%; max-width : 600px; height : auto;"
width : la largeur de l'image en pourcentage pour les petits écrans
max-width : la largeur maximum de l'image pour les grands écrans et
ordinateurs
height : la hauteur en automatique pour garder la proportion de l'image
Attention : les propriétés max-width et min-width ne sont pas
compatibles sur les messageries Outlook 2007, 2010 et 2013.
L'email adaptatif utilisant les Media Queries
Pour adapter le contenu de son email aux différents mobiles, il est
indispensable d'utiliser les Media Queries. Il s'agit d'une spécificité CSS3
permettant de détecter la largeur du support de lecture et d'appliquer
un contenu différent selon la largeur du mobile.
La méthode la plus utilisée consiste à cibler la taille en pixels CSS de
l'écran :
min-device-width : largeur minimale de l'écran en pixels CSS
max-device-width : largeur maximale de l'écran en pixels CSS
Le code à utiliser :
@media only screen and (max-device-width : 480px)
Dans cet exemple, nous avons fixé la limite à 480 pixels. Cela signifie
que les emails ouverts sur un téléphone dont la largeur est inférieure à
480 px CSS afficheront la version optimisée.
Les Medias Queries permettent également des combinaisons multiples,
voici parmi elles 2 possibilités à retenir :
Sélection en fonction de l'orientation du device (portrait ou landscape)
Exemple :
@media(max-device-width : 480px) and (orientation :portrait) {
/* largeur en-dessous de 480px et mobile orienté en portrait*/
}
Sélection en fonction de la résolution d'ecran ou pixel ratio
Exemple :
@media (min-device-pixel-ratio: 1.5) {
/* écran au-dessus de 144dpi*/
}
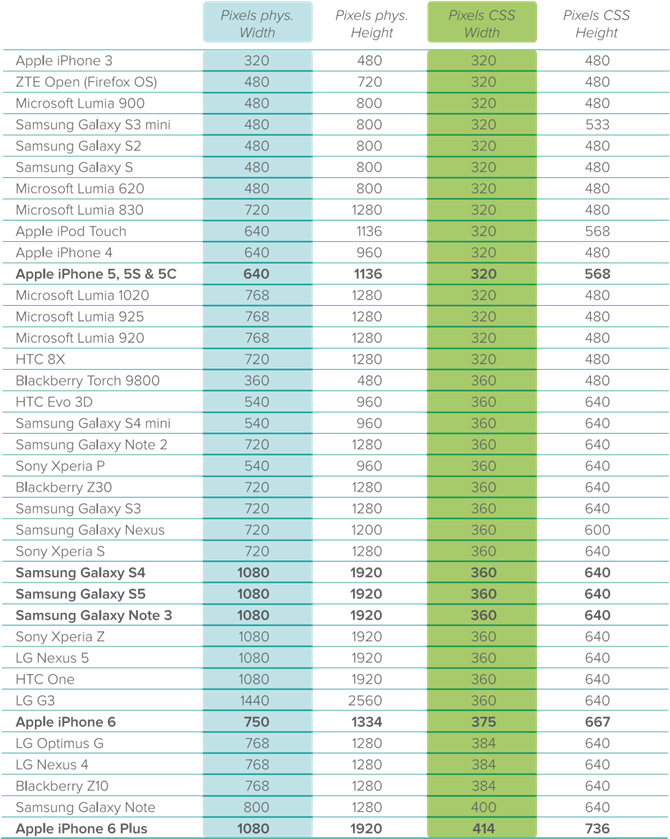
Définir la largeur de l'email responsive
Voici un tableau récapitulatif des différents smartphones sur le marché
(en gras les plus vendus en sept. 2014) :
La largeur en pixels CSS du smartphone correspond à la 3ème colonne
de chiffres.
Quels sont les mobiles et les applications compatibles ?
Les Medias Queries ont été testés sur :
Application par défaut sur
Android 2.3
Android 4
BlackBerry 9930
iPhone 5S avec iOS 7
iPhone 5S avec iOS 8
iPhone 6 avec iOS 8
iPhone 6 Plus avec iOS 8
Application Gmail sur
Android 5
iOS 7
iOS 8
Application Yahoo
iOS8
Application TouchDown
Android 5
Navigateur Safari
Gmail
Yahoo
Outlook.com
Compatibilité
Compatibilité
Compatibilité
Compatibilité
Compatibilité
En fonction des systèmes d'exploitation, certaines règles ne sont pas
prises en compte, cela peut être le cas pour les Media Queries. Pensez
à tester votre campagne sur votre téléphone pour vérifier que tout
fonctionne correctement.
Le code de l'email responsive
En fonction des systèmes d'exploitation, certaines règles ne sont pas
prises en compte, cela peut être le cas pour les Media Queries. Pensez
à tester votre campagne sur votre téléphone pour vérifier que tout
fonctionne correctement.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf8">
<style type="text/css">
@media only screen and (max-device-width : 480px) {
.conteneur{
width: 80% !important;
}
.titre-rouge {
color: #F00 !important;
}
.img-mobile {
width:80%! important;
}
.colonne{
width:80% !important;
display:block !important;
}
.cacher-mobile{
display:none !important;
}
</style>
</head>
Suivi ensuite de la partie <BODY> présentant le contenu de l'email.
Dans les Media Queries, il suffit d'indiquer les spécificités de votre email
tel qu'il doit s'afficher sur mobile :
La classe CSS "conteneur" permet de fixer la largeur des
tableaux en pourcentage, ici nous avons indiqué 80%
La classe CSS "titre-rouge" permet de changer la couleur du
titre sur la version mobile
La classe CSS "img-mobile" permet de redimensionner l'image
en pourcentage selon la largeur du support de lecture, ici nous
avons indiqué 80%
La classe CSS "colonne" permet de passer l'email 2 colonnes
en 1 seule colonne
La classe CSS "cacher-mobile" permet de marquer des
éléments de la version classique sur la version mobile
Chaque classe CSS est à reporter dans la partie <BODY> du code
HTML selon l'élément que vous souhaitez modifier. La règle de priorité
!important doit être ajoutée dans les Media Queries pour que le style
soit utilisé en priorité par rapport au style indiqué dans le <BODY>.
Voici un exemple :
<body style="padding:0; margin:0">
<table class="conteneur" align="center" width="600" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="padding:15px 0">
<p class="titre-rouge" style="font-family:Arial, Helvetica, sans-serif; color:#000; font-size:30px"><strong>Responsive design</strong></p>
</td>
</tr>
<tr>
<td style="padding-bottom:20px"><img class="img-mobile" src="image.jpg" width="600" height="150"></td>
</tr>
<tr>
<td>
<table class="conteneur" width="600" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="colonne" style="line-height:20px">
<p style="font-family:Arial, Helvetica, sans-serif;color:#000; font-size:16px"><strong>Titre</strong></p>
<p style="font-family:Arial, Helvetica, sans-serif;color:#000; font-size:12px">
Le Lorem Ipsum est simplement du faux texte employé dans la composition et la mise en page avant impression.</p>
</td>
<td width="15px" class="cacher-mobile"> </td>
<td class="colonne" style="line-height:20px">
<p style="font-family:Arial, Helvetica, sans-serif; color:#000; font-size:16px"><strong>Titre</strong></p>
<p style="font-family:Arial, Helvetica, sans-serif; color:#000; font-size:12px">
Le Lorem Ipsum est simplement dufaux texte employé dans la composition et la mise en page avant impression.</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Exemples d'emails adaptatifs
Newsletter Sarbacane Software

Emailing crée par l'Agence Sarbacane pour EMDE

L'EmailBuilder, un éditeur responsive
Avec Sarbacane EmailBuilder, créer des newsletters devient un jeu
d'enfant !
L'éditeur graphique révolutionnaire de Sarbacane Desktop guide pas
à pas l'utilisateur dans la conception du message. Il suffit de glisser et
déposer les blocs de textes et/ou de visuels, et le contenu se crée sans
effort ni connaissances techniques !
Créer des newsletters responsive
Sarbacane EmailBuilder rend automatiquement les créations compatibles
pour smartphones. Sans toucher au code HTML, l'outil s'occupe
d'optimiser la création graphique et permet de visualiser en temps réel
le rendu visuel du message sur le format mobile.
Il est possible de partir d'une page blanche ou de choisir une première
base à retravailler par la suite :
Des modèles créés par des graphistes sont aussi proposés :
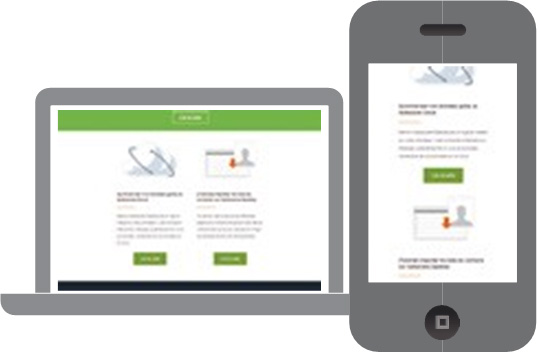
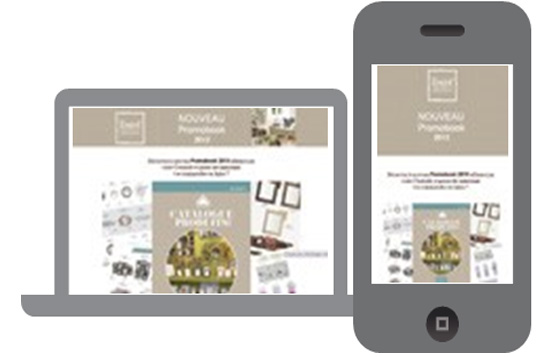
Qu'elle soit créée de toute pièce ou à partir d'un modèle choisi,
chaque création est automatiquement adaptée pour le mobile :
En un tour de main, le contenu de l'email est créé et l'email s'adapte aux smartphones.
L'EmailBuilder est disponible sur le logiciel Sarbacane Desktop.
Découvrez-le en téléchargeant le logiciel à www.sarbacane.com/telechargement.asp
Conclusion
L'utilisation du smartphone et la lecture des emails sur ce support
sont désormais ancrées dans les habitudes des consommateurs.
Si l'entreprise ne prend pas en compte ce nouveau comportement,
sa communication par email risque d'en subir les conséquences.
L'email peut être adapté pour la lecture sur mobile grâce aux méthodes
présentées.
Rendre son email responsive, c'est prendre en compte ses destinataires
et favoriser le confort de lecture de votre communication.
Présentation de Sarbacane Software
Leader sur le marché français de l'emailing, Sarbacane Software
développe et édite un logiciel permettant d'accompagner les entreprises
dans la création et la gestion de campagnes emailing.
Depuis 2001, le logiciel a constamment évolué pour répondre aux
attentes et besoins des utilisateurs grâce à l'ajout d'outils : suivi
comportement, prévisualisation des campagnes, optimisation de la
délivrabilité ou encore la géolocalisation des destinataires.
Toutes ces fonctionnalités ont fait de Sarbacane Software une solution
complète, simple à utiliser et un leader dans son domaine.
Toutes ces fonctionnalités ont fait de Sarbacane Software une solution
complète, simple à utiliser et un leader dans son domaine.
Le logiciel : Sarbacane Desktop
En 2014, Sarbacane Software innove en tout point de vue en développant
la 4ème génération du logiciel emailing, qui s'annonce comme la
solution incontournable parmi les acteurs de l'email marketing.
Le logiciel fait peau neuve et intègre de nouvelles fonctionnalités
permettant aux entreprises de mettre en place facilement des campagnes
emailing toujours plus performantes.
Sarbacane Desktop permet de :
Analyser et corriger les adresses emails invalides de vos
destinataires pour les rendre fonctionnelles
Construire le contenu d'un email facilement grâce à l'éditeur
Drag&Drop
Prévisualiser les campagnes sur différents messageries et
webmails
Mesurer les performances des emailings grâce aux statistiques
détaillées et inédites
Partager et synchroniser avec d'autres collaborateurs pour
collaborer facilement.